最近找shiny resource,发现shiny的shinyWidgets拓展包使用着非常不错,能给shiny各个控件润色不少,记录下一些有趣的功能
示例概览可以看官方文档:Widgets available
Function reference包含了shinyWidgets包所有的函数,点击后可查看具体某个函数的示例
为了方便后续的使用,我对一些函数的大体功能做了整理,便于个人使用
补充:
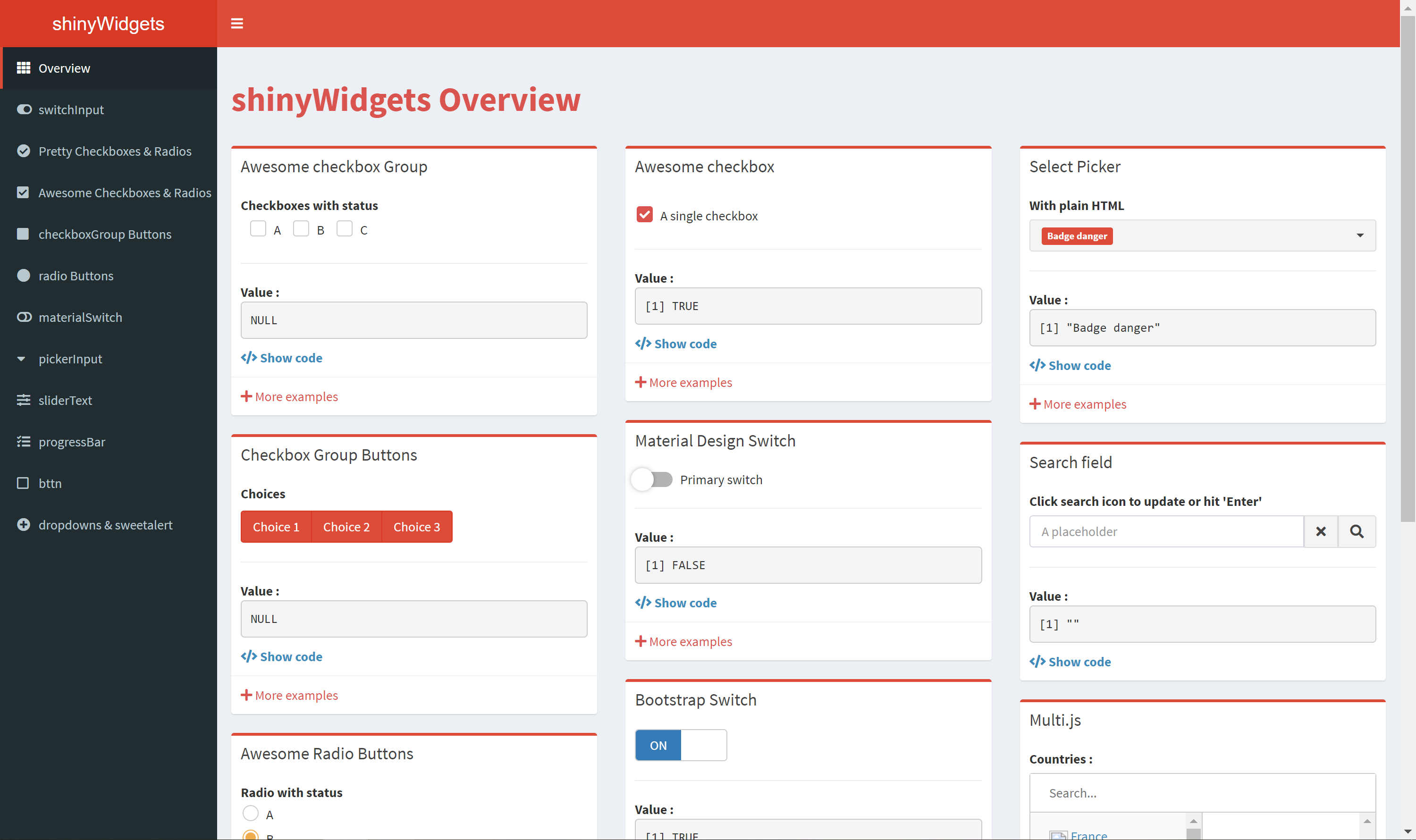
后来发现shinyWidgets开发者已经对所有函数进行了整理,做成了一个shiny app demo。。。运行下述代码即可。。。非常好用
shinyWidgets::shinyWidgetsGallery()或者进入网站:http://shinyapps.dreamrs.fr/shinyWidgets/,如下:

Action button
对应shiny的action button
- Like actionButton but awesome: actionBttn
- An actions buttons group control:actionGroupButtons
示例图:
- A rounded action button:circleButton
示例图:
Date Picker
对应shiny的日期选择器
Checkbox Input
对应shiny的checkbox
- A Font Awesome Bootstrap checkbox:awesomeCheckbox
- Multi-choices, same as checkbox:awesomeCheckboxGroup
示例图:
- The buttons grouped that act like checkboxes:checkboxGroupButtons
示例图:
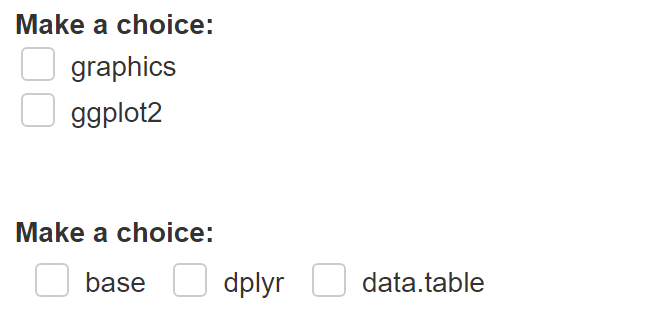
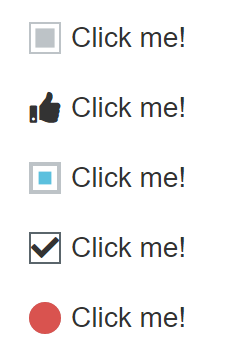
- A pretty checkbox:prettyCheckbox
示例图:
- A groupe of pretty checkboxs:prettyCheckboxGroup
Radio Buttons
类似于checkbox,用法差不多
Download button
对应shiny的download button
Dropdown
一个有趣的menu,点击action后,可以放置一系列控件
示例图:
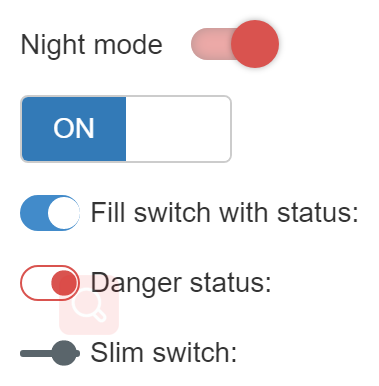
Switch
- A toggle switch to replace checkbox:prettySwitch
- A toggle switch to turn a selection on or off:materialSwitch
- A toggle switch:switchInput
示例图:
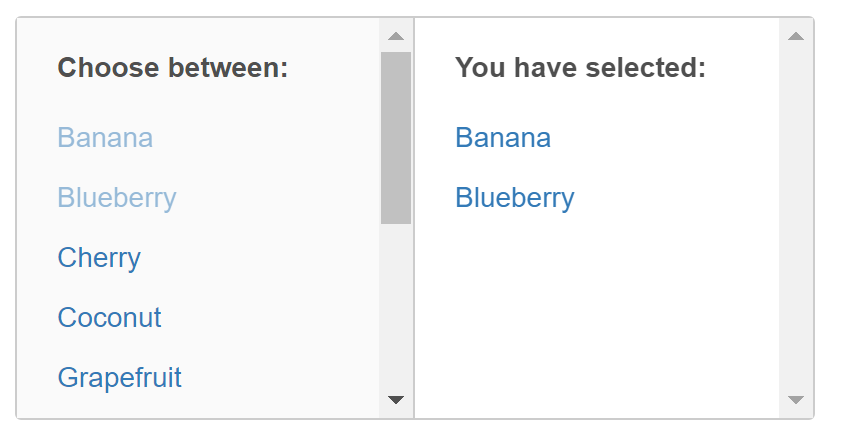
Multiselect input
一个有趣的多选框,具体见图
- A user-friendly replacement for select boxes with the multiple attribute:multiInput
示例图:
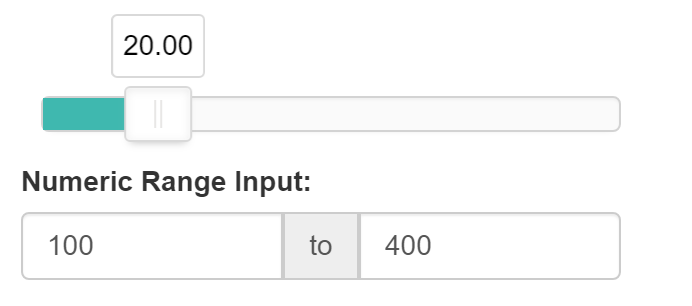
Numeric range/Text input
- An input group of numeric inputs that function as a range input:numericRangeInput
- A minimal numeric range slider with a lot of features:noUiSliderInput
示例图:
- Constructs a slider widget with characters instead of numeric values:sliderTextInput
- A widget to select a color within palettes, and with more options if needed:spectrumInput
- Create text field with add-on:textInputAddon
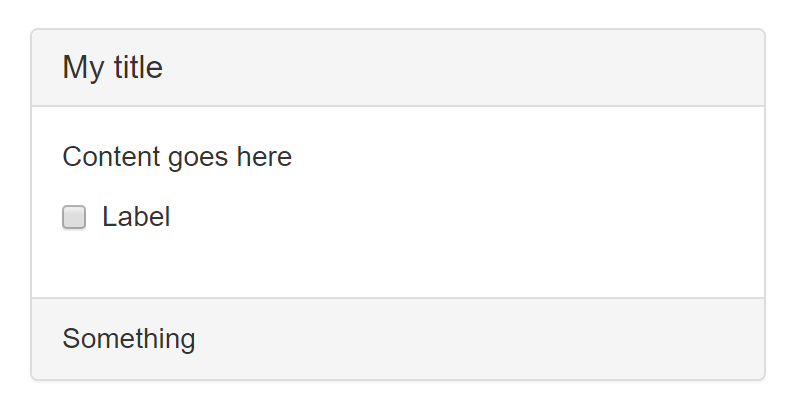
Panel
蛮实用的box
- Create a panel (box) with basic border and padding, you can use Bootstrap status to style the panel:panel
示例图:
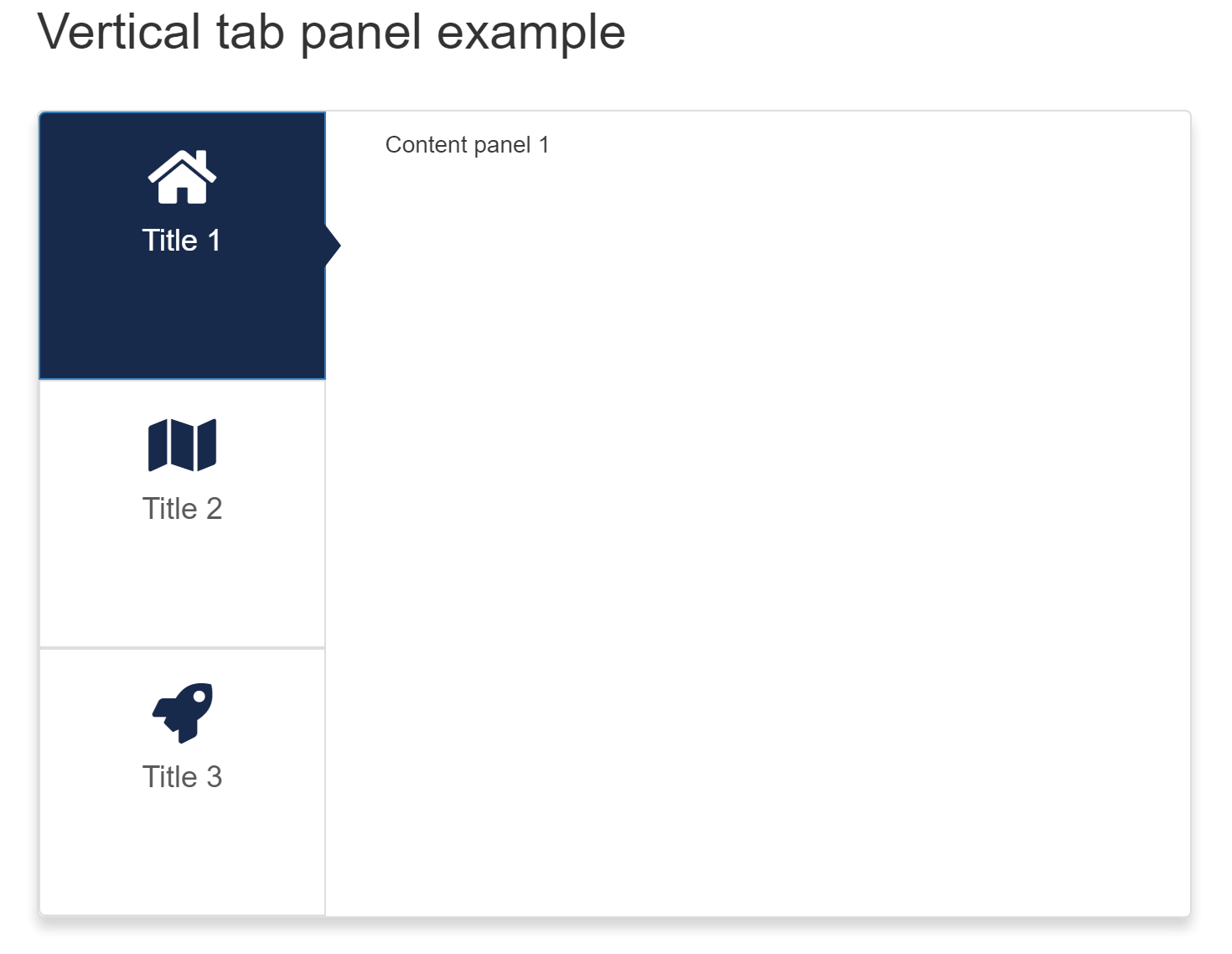
- Vertical tab panel:verticalTabsetPanel
示例图:
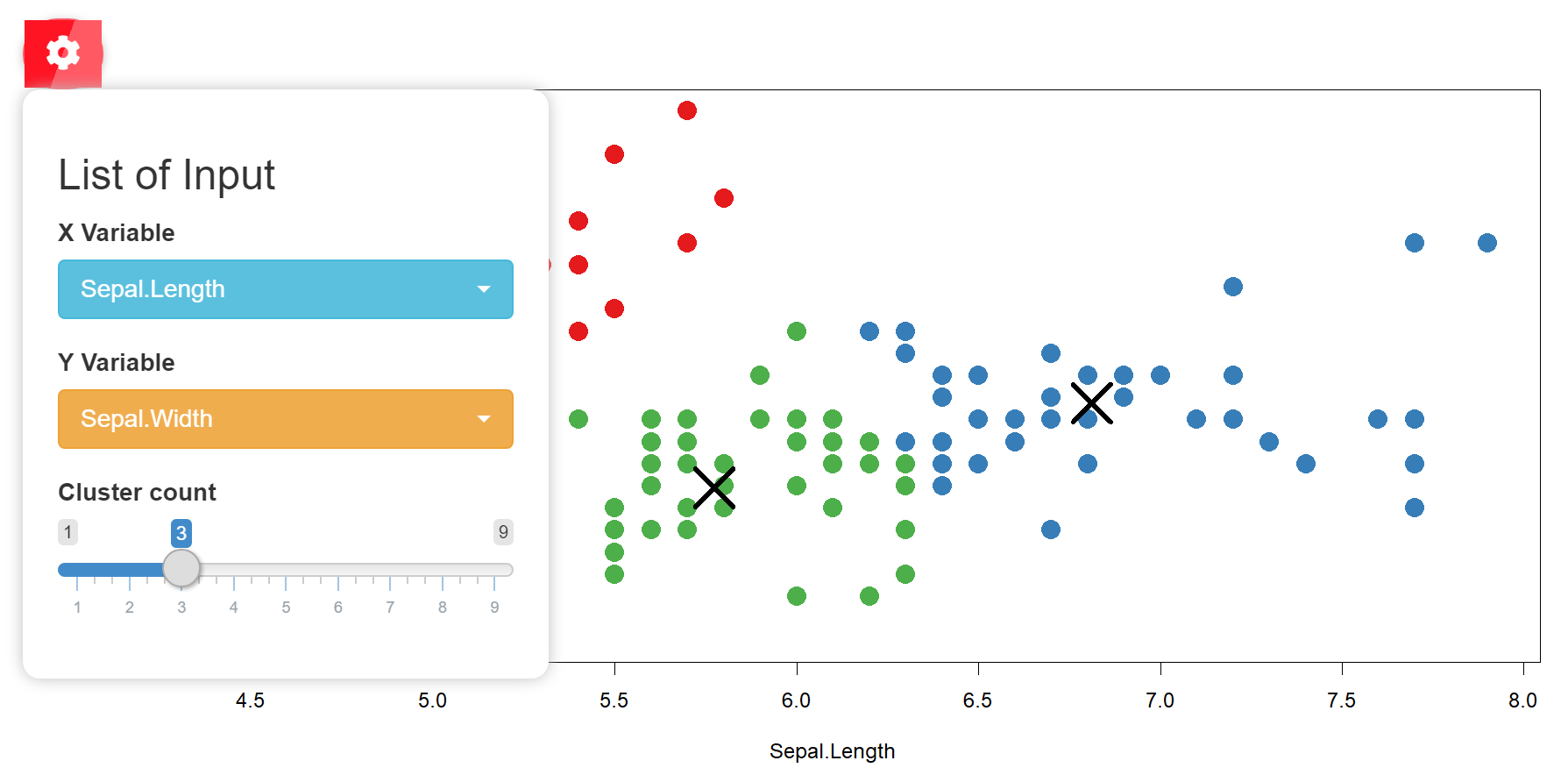
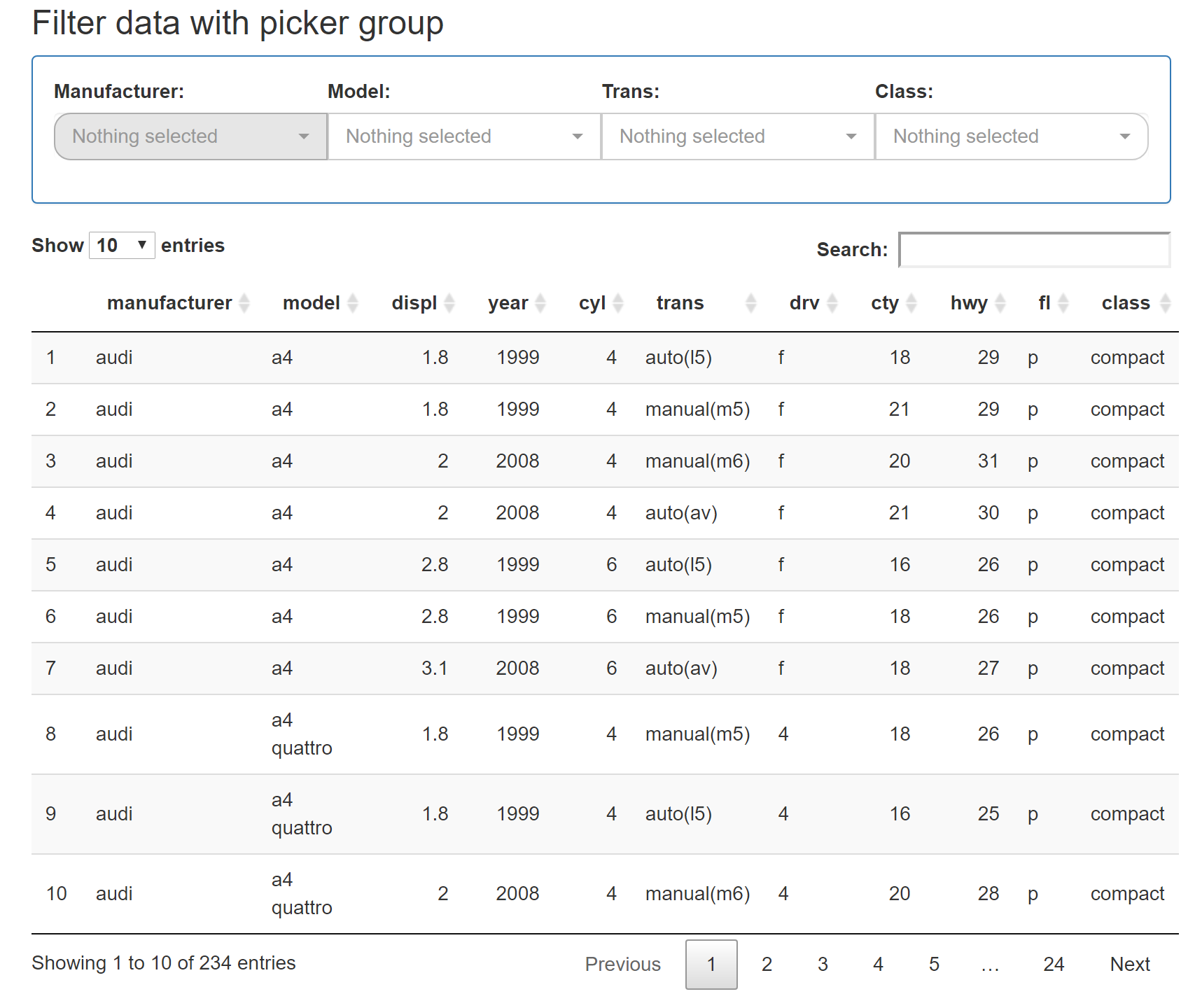
Picker Group
形成一个picker组合来筛选数据,具体看示例图中最顶上的部分
- A select picker:pickerInput, pickerOptions
- Group of mutually dependent
pickerInputfor filteringdata.frame's columns:pickerGroupUI
示例图:
- Group of mutually dependent
selectizeInputfor filtering data.frame's columns (like in Excel)(类似于上者,但是可以多选):selectizeGroupUI
Toggle
切换键,类似于radio button
- Open or close a dropdown menu server-side:toggleDropdownButton
- A single checkbox that changes appearance if checked or not:prettyToggle
示例图:
Progress Bars
比较美观的进度条栏
- A progress bar to provide feedback on calculation:progressBar
- Progress bar in a sweet alert:progressSweetAlert
示例图:
Set background/shadows/sliderInput
External resources
比如想在shiny的classic framework下使用shinydashboard/shinydashboardPlus/argonDash/bs4Dash/tablerDash等框架下的函数,shinyWidgets包已整合在其中,非常喜欢这个功能!!!具体使用看链接中的示例即可
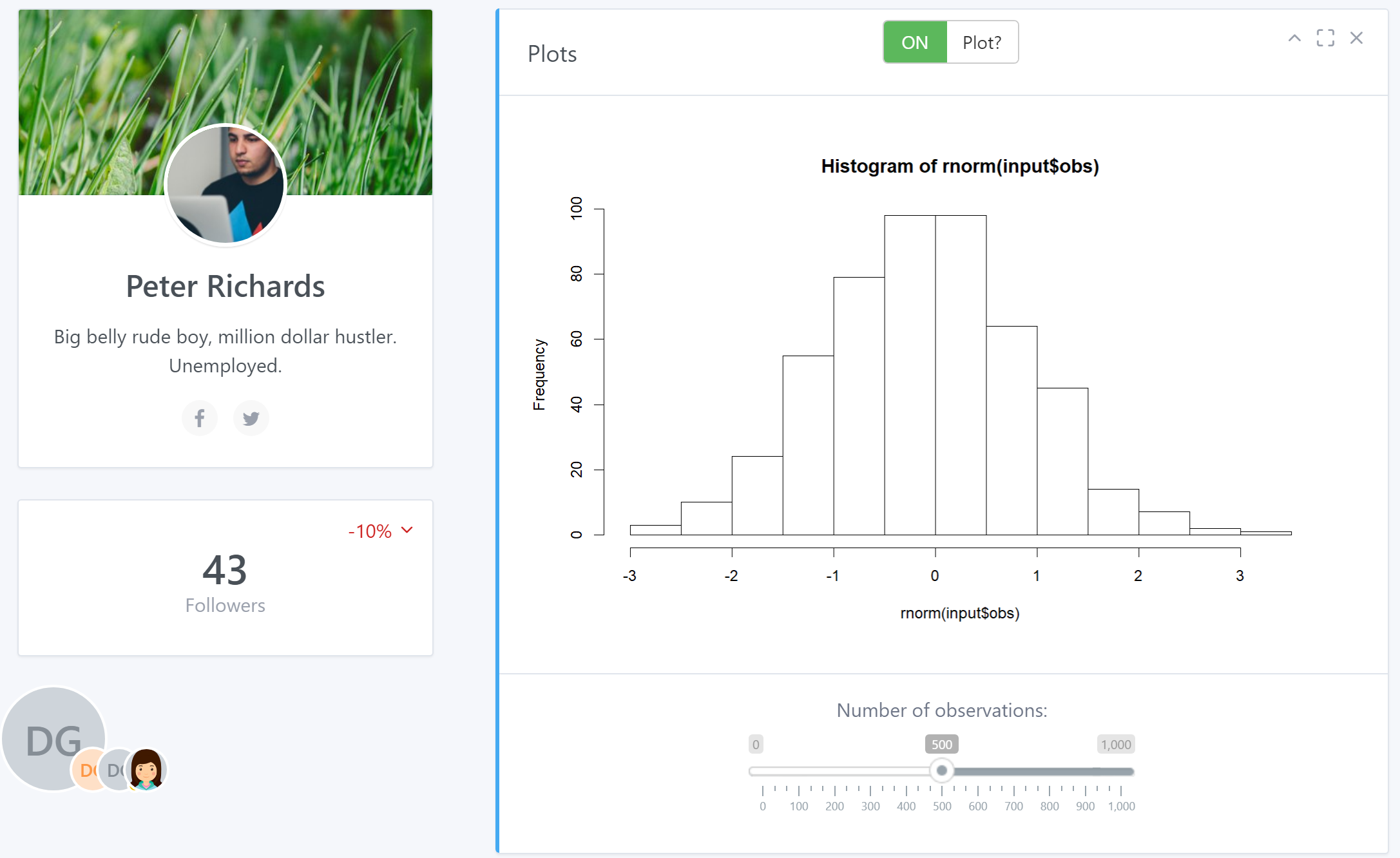
示例图:
参考资料
https://dreamrs.github.io/shinyWidgets/index.html
本文出自于http://www.bioinfo-scrounger.com转载请注明出处